1、在html <header> 內引用CKEditor5 CDN:
<script src="https://cdn.ckeditor.com/ckeditor5/12.0.0/classic/ckeditor.js"></script>
2、在<body>標籤內新增textarea欄位
<textarea name="content" id="editor">This is some sample content.</textarea>
3、在<script>標籤內貼上程式碼 ,並指定 textarea id
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
console.log( editor );
} )
.catch( error => {
console.error( error );
} );
</script>
完整範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor</title>
<script src="https://cdn.ckeditor.com/ckeditor5/12.0.0/classic/ckeditor.js"></script>
</head>
<body>
<textarea name="content" id="editor">This is some sample content.</textarea>
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
console.log( editor );
} )
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>
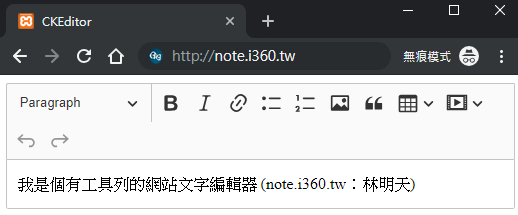
結果展示:

心得:
此套件雖然很容易安裝,但無法上傳圖片及編輯原始碼,較適合給訪客留言用,如果需要使用客製化工具列或較多功能,建議還是先使用舊版CKEditor。